在瞭解Promise以前,要先有一個觀念,
即JavaScript是一種單執行緒語言,一次只能處理一件事情。
在我們撰寫程式碼的過程中,會寫下許多function(功能函式),
當我們尚未觸函式前,這些函式就靜靜的躺在那裏,處於pending(等待)狀態。
當我們透過XMLHTTPrequest或axios擷取遠端資料時,通常會有一段等待時間。
在等待的過程中,若我們讓程式碼繼續往前跑,
後面的執行緒就有可能會跳出undefined、NaN等錯誤訊息。
「JavaScript表示:啊我就還沒抓到資料咩,是要怎麼處理資料!?」
在「擷取資料」跟「處理資料」的過程中,其實我們就在跑Promise的流程了。
當我在學習Promise的概念時,我一直在思考為什麼Promise叫Promise?
Promise不是承諾或向你保證的意思嗎?
後來我才想到承諾的概念,其實隱含等待的意思。
I promise you, I'll never do it again(我向你承諾,我不會再犯了)
這裡的承諾,必須要當事人用一輩子的時間去證明。
而當事人的一輩子,就是事件佇列(Event Queue)裡的等待時間。
JavaScript裡的Promise則代表
我向你保證,當我擷取到資料以後,我才會進入「資料處理」的步驟。
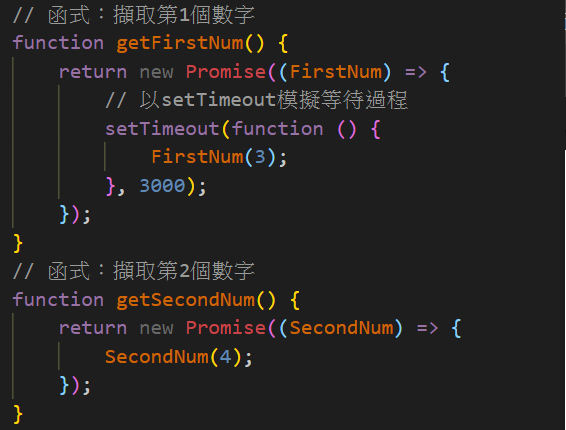
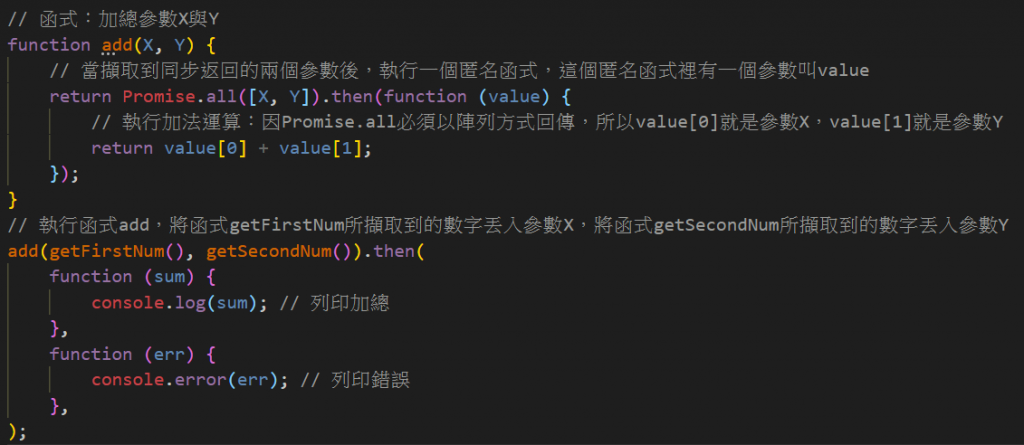
以下為範例程式碼:

當我們呼叫add(getFirstNum(),getSecondNum()時,函式add會先抓到getSecondNum的數字。
但因為我們在return時,寫下Promise.all([X,Y])的語法,
這段程式碼「承諾」必須在同時擷取到X與Y參數後,才執行匿名函式的加總功能。
所以當我們打開瀏覽器的開發者工具並重新整裡頁面時,
必須等待3秒(setTimeout結束),才能看到數字加總的結果被列印出來。
